티스토리 뷰

안녕하세요 :)
이번 포스팅의 미들웨어 기능까지 구현해보면 다음 포스팅엔 지금까지의 내용을 바탕으로 간단한 웹페이지를 몇개 만들어보겠습니다. 요청과 응답페이지에 대한 미들웨어 라우팅이 가장 메인이되는 페이지들일것입니다.
이번 포스팅에서 다루어볼 내용은 서버에 파일을 업로드하는 기능 구현하기 입니다.
웹 서버는 기본적으로 서버에 저장된 문서를 조회하거나 데이터를 받아 저장할수 있지만 파일 자체를 업로드하거나 다운로드 하는 경우도 자주 있습니다. 이때, 외장 모듈을 사용하면 익스프레스에서 파일을 업로드할수 있습니다. 파일을 업로드할때는 멀티 파트 포멧으로 된 파일 업로드 기능을 사용하며 파일 업로드 상태 등을 확인할수 있습니다.
-멀티 파트 포멧
음악이나 이미지 파일 등을 일반 데이터와 함께 웹 서버로 보내려고 만든 표준이다. 따라서 일반적으로 웹 서버에 파일을 업로드할대는 멀티 파트 포멧을 사용한다.
파일 업로드를 위한 외장 모듈의 이름은 multer입니다. npm 을 통해 설치를 진행해보겠습니다.
npm install multer --save

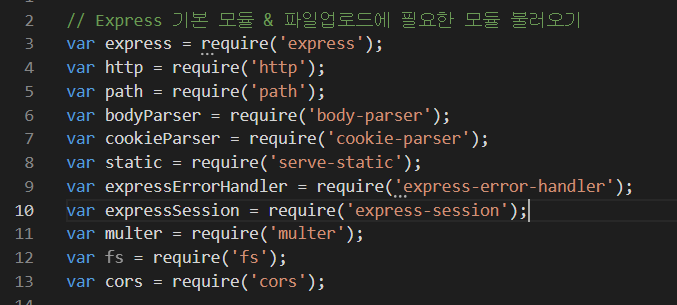
해당 모듈과 필요한 다른 모듈들을 require메소드로 객체화 시킵니다. 그런데 순서가 바뀌지 않도록 유의 하여야합니다. 아래와 같이 해주세요

다음은 bodyparser모듈설정과 스테틱 디렉터리 설정 쿠키, 세션을 설정해준후 cors 모듈을 사용해 주어야 합니다 cors 는 해당 도메인과 다른 도메인 사이의 공유에서 필요한 모듈로 Cross Origin Resource Sharing의 약자입니다. 여기서는 클라이언트에서 ajax로 요청했을때 다중 서버 접속(cors) 을 지원하기 위함입니다. ajax란 비동기성 자바스크립트와 xml을 말하는데 해당 페이지 전체를 리플레시 하지 않고 동작을 처리하는 것입니다.(나중에 자세하게 다루어보겠습니다.)

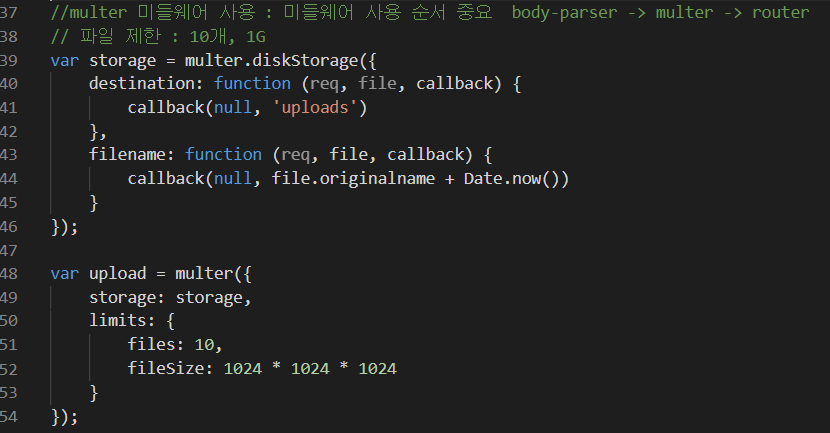
다음은 파일을 업로드 할시 저장될 디렉터리에 대한 설정을 해주는 multer 모듈의 사용예제로 destination 속성에는 콜백함수로 업로드시 저장될 디렉터리를, filename은 저장될 파일이름을 지정해주는 것인데 원래 파일명에 날짜를 붙여주었습니다.
파일의 크기와 갯수에 대한 제한은 upload라는 객체명으로 선언해주었고 속성값은 아래와 같습니다.

다음은 라우팅 미들웨어에 대한 코드입니다.
//Do it node.js 책의 오픈소스를 사용했으며 업로드한 사진파일을 결과 페이지에서 확인할수 있도록 코드의 몇줄만 조금 변형했습니다.


마지막으로 서버 호스팅과 포트와 에러처리에관련된 내용들만 설정해준후 결과를 확인해보면 아래와 같습니다.



'Development > Node.js' 카테고리의 다른 글
| Node.js - 비밀 일기 사이트 plog (0) | 2021.08.28 |
|---|---|
| Node.js - Toy projects (2) | 2021.07.13 |
| Node.js - 쿠키와 세션 관리 (0) | 2021.07.09 |
| Node.js - 요청 라우팅 (0) | 2021.07.07 |
| Node.js - 미들웨어 (0) | 2021.07.07 |
