티스토리 뷰

안녕하세요 :)
HTML을 주제로 한 세번째 포스팅은 TAG 에 대하여 다루어 보겠습니다.
지난 포스팅 개발환경을 구축하며 우리는 아주 간단한 웹페이지를 만들어 보았습니다. 사실 그냥 파일의 확장자를 .html로만 주더라도 웹브라우저로 실행했을 때 파일의 내용이 출력되는 것을 알수 있었습니다.
하지만 지난 포스팅의 hello world 에서 hello 부분에 굵은 글씨로 강조를 주는 <strong> 태그를 사용했었죠
오늘부터 다룰 내용은 바로 이 태그입니다. 태그는 작성된 텍스트에 어떠한 성질이나 속성을 부여해주는 느낌? 으로 처음에 이해하면 될것 같습니다. 꼭 텍스트가 아니어도 나중엔 버튼이나 텍스트박스 리스트 등도 이 태그를 통해서 선언할수 있습니다.
그럼 일단 처음에는 텍스트에 속성을 부여해준다는 느낌으로 한번 시작해보겠습니다.
이번에 다룰 태그 세가지는 strong, u , h1(h1~h6) 입니다.
먼저 세가지 태그에 대해 간단하게 설명을 하고 세가지 태그를 이용한 간단한 웹페이지를 기획하고 만들어 보겠습니다.
태그 - 코드의 특정 부분에 속성을 부여해 주는것으로 태그의 시작은 <> 이며 끝은 </>이다
strong - 태그의 시작과 끝 내에 포함된 텍스트에 한해 굵은 글씨로 바꾸어 준다.
u - 태그의 시작과 끝 내에 포함된 텍스트에 밑줄을 넣어준다.
h1(h1~h6) - h뒤에 붙은 숫자가 클수록 텍스트의 크기는 줄어들고 굵은 글씨 표시후 줄바꿈을 해주는 역할이다 대게 하나의 문단이 시작될때 구분 키워드 느낌으로 많이 사용된다.
기획 - strong u h1 태그를 이용한 노래가사 출력 웹페이지만들기
1. 가장윗부분 큰글씨로 노래제목과 가수 표시, 노래제목은 밑줄표시
2. 본문에는 가사를 적는다, 가장 첫글자는 굵은 글씨로 표시한다.
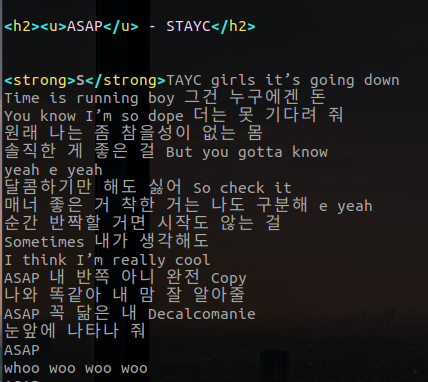
코드 내용 - 아래와 같습니다.

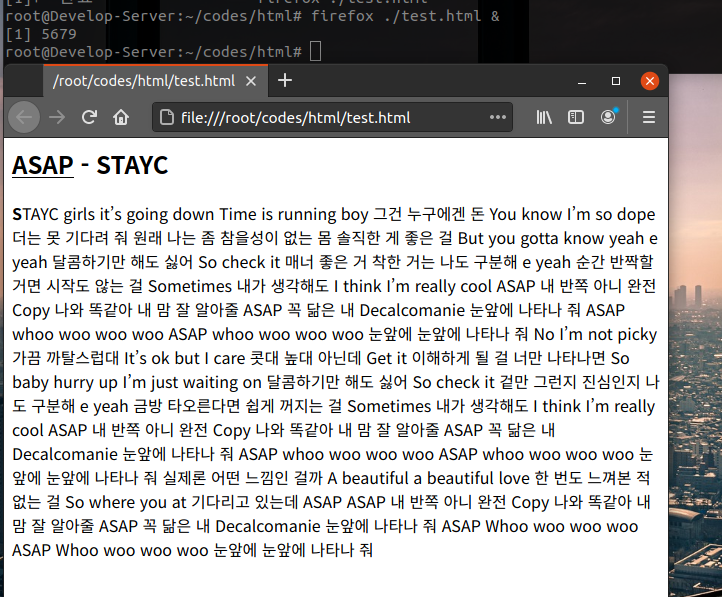
위의 코드를 실행한 결과는 다음과 같습니다.

이렇게 간단한 태그 세가지를 활용해서 텍스트가 출력되는 웹페이지를 만들어 보았는데요.
지금 사용할수 있는 HTML 태그의 갯수는 총 150개가 넘는다고 합니다. 하지만 이러한 태그를 모두 알아야 할것 같지는 않습니다. 제가 파이썬의 모든 함수와 기능을 알지 못해도 어플리케이션을 하나 만들어 낼수 있던것 처럼말이죠....
그래서 자주사용되고 중요한 태그들만 선택과 집중하여 다음 포스팅부터 다루어 보도록 하겠습니다.
'Language > HTML' 카테고리의 다른 글
| HTML - 속성, 리스트 (0) | 2021.05.17 |
|---|---|
| HTML - TAG <br, p> / 검색엔진에서의 <h1> (2) | 2021.05.16 |
| HTML - 개발 환경 구축 (0) | 2021.05.16 |
| HTML - 기획 (1) | 2021.05.16 |
| HTML - intro (0) | 2021.05.16 |
