티스토리 뷰

안녕하세요 :)
HTML을 주제로 한 네번째 포스팅 내용은 TAG <br, p>와 검색엔진에서의 <h1>입니다.
일단 TAG br 과 p에 대해서 다루기 위해 이전 포스팅에서 사용한 예제를 한번더 사용하겠습니다.

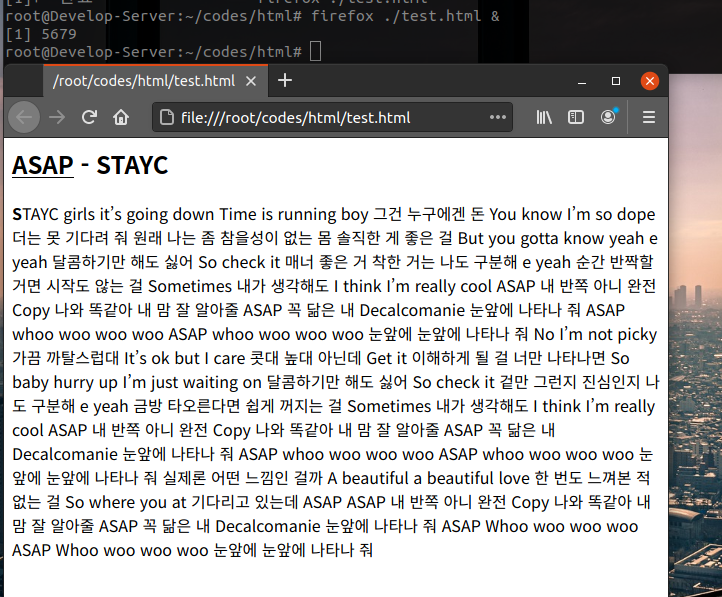
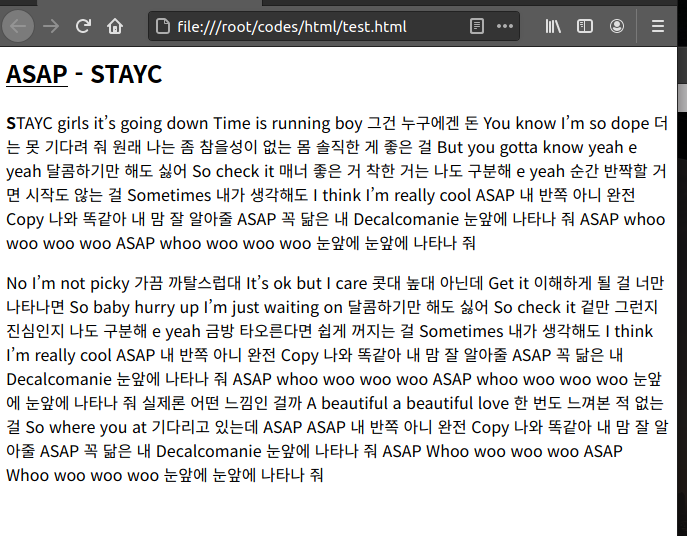
제가 요즘 관심을 가지고 있는 걸그룹 STAYC 의 ASAP 이라는 노래의 가사를 출력한 웹페이지 인데요, 1절과 2절사이의 구분이 없이 쭉 출력된것을 확인할수 있습니다 이번포스팅에서는 이런 단락과 단락 사이의 구분을 지어줄예정입니다.
방법은 두가지가 있습니다.
1. 줄바꿈 태그인 <br>을 사용하여 시각적으로 단락을 구분지어 주기
2. 각 문단을 구분해주는 <p> </p> 태그를 사용하여 문단을 구분해주기
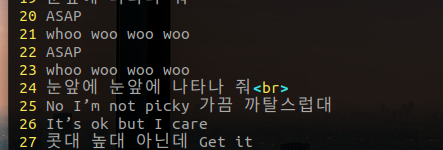
1번 방법의 경우 구분이 필요한 부분에 줄바꿈태그 <br>을 사용하는 것으로 사용예는 다음과 같습니다.


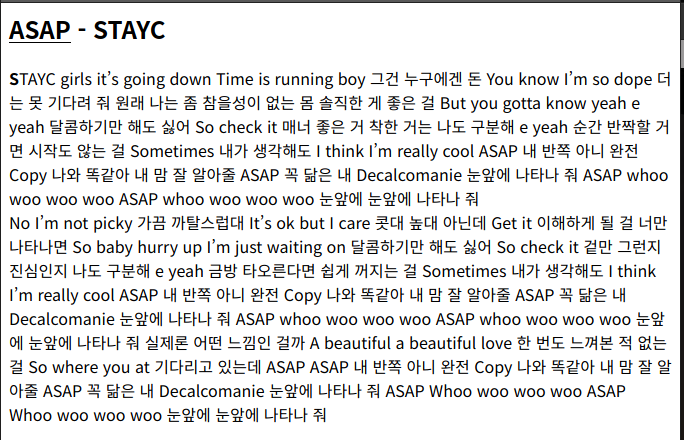
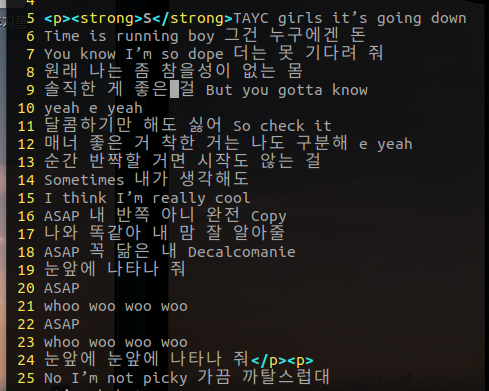
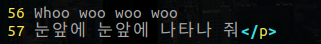
2번 방법의 경우 1절의 구문과 2절의 구문 앞뒤로 <p> </p>태그를 삽입하여 주는것입니다. 아래와 같습니다.



위처럼 단락을 구분해준 예는 조금더 명확하게 문단을 구분지을수 있게 됩니다 물론 <br>태그를 2번써도 시각적으로는 똑같은 결과를 얻을수 있지만 위의 예에서는 <p>태그를 사용한 것이 조금더 좋은 코드라 할수 있습니다.
다음은 검색엔진에서의 <h1> 에 대하여 다루어 보겠습니다
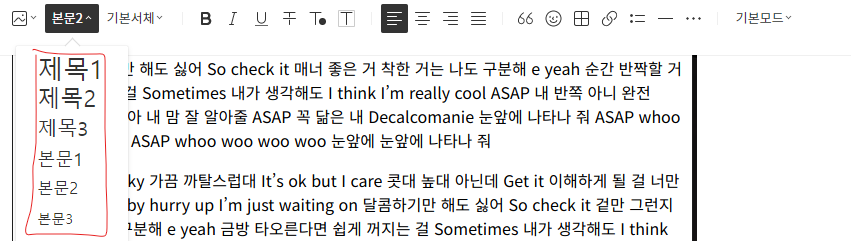
우리는 블로그에 글을 게시할때 제목과 본문을 구분짓기 위해서 글씨의 폰트사이즈로 구분을 한 경험이 많을것입니다. 하지만 웬만한 웹 게시글 에디터를 잘 살펴보면 아래와 같은 옵션을 확인할수 있을 것입니다.

위의 버튼으로 제목으로 지정해준다면 문단이 <h1>태그를 통해 웹페이지에 삽입될수 있습니다.
그렇다면 검색엔진이 특정 키워드로 검색을 수행한다 하더라도 제목을 먼저 탐색하고 페이지를 띄워 주기때문에 같은 키워드로 나의 글이 조금더 상단으로 올라갈 가능성이 늘게 됩니다.
'Language > HTML' 카테고리의 다른 글
| HTML - TAG <html, head, body, meta,title>, <a> (0) | 2021.05.17 |
|---|---|
| HTML - 속성, 리스트 (0) | 2021.05.17 |
| HTML - TAG <strong, u, h1> (0) | 2021.05.16 |
| HTML - 개발 환경 구축 (0) | 2021.05.16 |
| HTML - 기획 (1) | 2021.05.16 |
