티스토리 뷰

안녕하세요 :)
이번에 다루어 볼 내용은 상위 태그에 속하는 다섯가지 태그인 html, head, body, meta, title 입니다.
언급한 순서대로 다루어볼 예정은 아닙니다! 이번에도 역시 지난 포스팅에서 마지막으로 다룬 내용에서 부터 시작해보겠습니다.
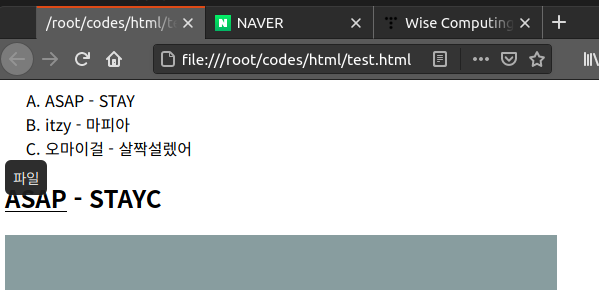
지난 포스팅에서 우리는 하나의 html 웹문서를 그래도 얼추 이쁘게 만들었습니다. 하지만 브라우저의 제목을 살펴보면 아직 이쁘지 않은것을 볼수있습니다. 비교가 되게 제블로그와 네이버 를 다른 tab에 띄어서 같이 보겠습니다.

어떤가요...? 다른웹페이지는 그들만의 이름을 가지고 있는데 지난 실습까지 만든 페이지는 그냥 파일의 경로와 함께 파일명이 표시되어 있습니다. 마음에 안드네요 ㅎ 그렇다면 이럴때 페이지의 이름을 부여해주는 태그가 바로 <title>입니다.
웹 타이틀을 설정하지 않아도 웹페이지가 동작하는데있어 어려움은없지만 많은 검색엔진들이 타이틀을 통해 웹페이지들을 구분하고 찾기 때문에 타이틀을 설정하지 않는행위는 아주 유용하지 못하겠죠
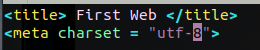
거두절미하고 <title>태그를 사용하여 First Web 이라는 이름을 줘 보겠습니다.

위와 같이 웹페이지의 타이틀을 주는 태그를 알아보았습니다.
다음은 <meta> 태그입니다 주로 charset을 해주는 역할인데요 다행히 리눅스 환경에서 vim 에디터로 편집하고 firefox 브라우저를 통해 웹사이트를 조회할때는 한글의 깨짐현상이 이루어 지지 않았습니다. 하지만 웹은 어떠한 환경에서도 접속할수 있고 만약 윈도우 컴퓨터나 맥 컴퓨터에서 접근할때는 오류가 생길수 있음으로 <meta> 태그를 이용하여 charset 을 utf-8로 할당해 주겠습니다.

이제 우리는 그럼 몇가지를 눈치챌수 있습니다. 이전 포스팅까지에서 다루었던 태그들은 웹페이지 내부에서 직접적인 변화를 주었는데, 방금다룬 두가지 태그는 웹페이지의 속성에 영향을 주고 페이지 내부에는 변화가 생기지 않은것을 말이죠
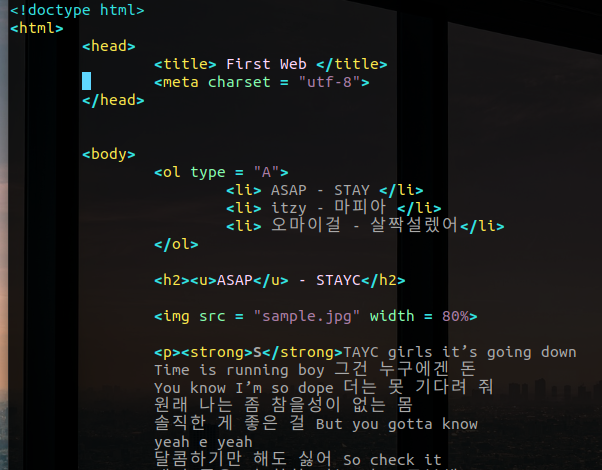
이렇게 본문에 해당하는 내용을 <body> 태그로 묶을수 있고 속성에 해당하는 부분을 <head> 태그로 묶을수 있습니다. 앞으로 우리는 코드를 딱 보았을때 어떠한 형식의 페이지일까? 하는 부분은 head부분을 읽으면 되고 어떠한 내용이있을까? 는 body부분을 읽으면 되는 것입니다. 코드는 아래와 같습니다.

그리고 이 모든 태그들을 포괄적으로 품는 태그가 바로 <html> 태그입니다.
그리고 관용적으로 그위에 이 문서는 html 문서 이다 라는 주석을 넣습니다. 그것이 아래와 같은 코드 형식입니다.

<a> 링크 태그
이 <a> 태그는 웹페이지 하이퍼링크 처럼 링크를 위해 사용되는 태그입니다. 우리가 웹서핑을 하는것도 검색을하고 다른 사이트로 이동하는것도 다 이 <a> 태그의 도움을 받는 행위 입니다.
지금까지의 코드의 body 태그 제일 상단에 <작성자 : shinyocean(블로그링크)> 를 추가해보겠습니다.
코드는 다음과 같습니다.


'Language > HTML' 카테고리의 다른 글
| HTML - table Tag (1) | 2021.05.21 |
|---|---|
| HTML - Webpage 를 링크로 엮은 Website (3) | 2021.05.17 |
| HTML - 속성, 리스트 (0) | 2021.05.17 |
| HTML - TAG <br, p> / 검색엔진에서의 <h1> (2) | 2021.05.16 |
| HTML - TAG <strong, u, h1> (0) | 2021.05.16 |
