티스토리 뷰

이번 포스팅은 HTML의 태그중 TABLE에 대하여 다루어 보겠습니다.
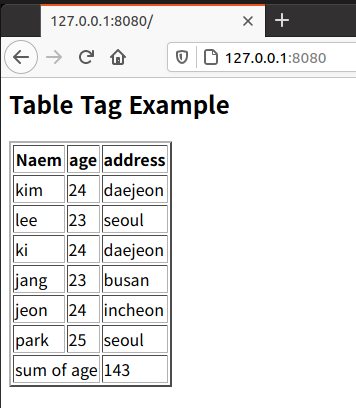
먼저 Table 태그를 이용해서 만들어볼 결과 페이지는 다음과 같습니다.

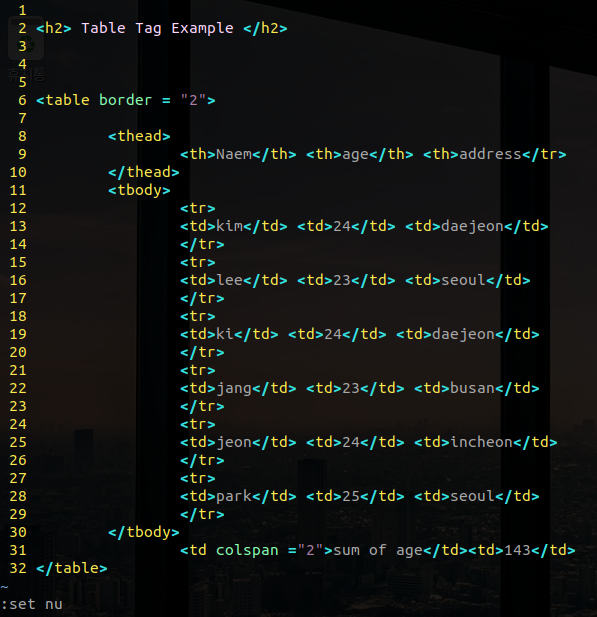
아래의 코드는 위의 테이블을 만들기 위한 HTML 코드이며 붙여둔 행번호를 통하여 테이블 태그를 다루어 보겠습니다.

line 2 : 제목으로 테이블 태그 예제 라는 문구를 달아주었습니다.
line 6, 32 테이블 태그의 기본 선언입니다. <table> </table> 태그를 통해 태그안의 내용이 테이블을 구성하는 요소임을 나타냅니다. 속성으로 들어간 border="2" 는 테이블을 구분하는 구분선들의 굵기를 나타냅니다.
line 8, 10 테이블을 구분지어질 요소를 Table head 의 약자인 <thead> </thead> 태그를 사용하여 선언하였습니다. 내부의 자식 태그인 <th> 태그의 경우 <td> table data 태그와는 달리 글씨를 조금더 굵은 글씨로 나타내 줍니다.
line 11,30 테이블의 몸통에 해당하는 부분으로 자식태그인 <td>를 통해 데이터를 넣어주었습니다. 중간 중간 들어간 <tr> 태그는 table row의 약자로 행을 구분해주는 역할을 수행합니다. p태그와 비슷한 역할을 수행합니다.
line 31의 마지막 라인은 테이블 내의 데이터중 나이열을 모두 더해준 값을 표시해 주었습니다.
colspan 이라는 속성을 통해 열을 병합해줄수 있었습니다, rowspan속성을 사용하면 행을 병합해줄수 있습니다.이는 자식태그인 <td> 태그 내에서 사용이 가능합니다.
'Language > HTML' 카테고리의 다른 글
| HTML - 깃허브를 이용한 웹 호스팅 (1) | 2021.05.22 |
|---|---|
| HTML - input form (0) | 2021.05.21 |
| HTML - Webpage 를 링크로 엮은 Website (3) | 2021.05.17 |
| HTML - TAG <html, head, body, meta,title>, <a> (0) | 2021.05.17 |
| HTML - 속성, 리스트 (0) | 2021.05.17 |
