티스토리 뷰

이번 포스팅은 HTML의 input form 태그에 대하여 다루어 보겠습니다.
form 이란 입력된 데이터를 서버로 전송할때 사용하는 HTML 태그입니다. 사용하는 프레임워크 언어에 따라서 속성값은 조금씩 변화될수 있습니다.
만약 php 언어를 사용하여 서버를 구성할때, input data를 로그인 서버로 보내고 싶다면 아래와 같습니다.
<form action="http://localhost/login.php">
하지만 이번 카테고리를 진행함에 있어 프레임워크 또는 백엔드에 대한 내용은 자세히 다루지 않겠습니다.
때문에, action="" 라 선언한 채로 모든 인풋 타입을 다루어 보겠습니다.
1. text box 형태의 input form
첫번째로 다루어볼 input form은 텍스트박스 형태의 인풋 타입이며 구성완료시 화면은 다음과 같습니다.

위와 같은 양식의 form은 많이 접하셨을것이라 생각이 됩니다. 코드는 아래와 같고 줄 번호에 따라 설명을 달아두겠습니다.

line 11, 15 : <form> </form> 태그를 이용한 form을 선언해주었고 action 값은 부여하지 않았습니다.
line 12 : <input> 태그를 이용한 인풋선언으로 type 속성은 text 로 주어 텍스트박스로 데이터를 입력 받을수 있게 하였습니다.
name속성은 서버로 보내지는 데이터의 키워드를 설정해준것이라 생각하시면 됩니다. 여러 데이터를 입력받아 서버로 전송할떄 어떤 데이터가 id 이고 어떤 데이터가 password 인지 구분하기 위해 사용됩니다.
line 13 : input type을 password 로 선언해 주어 텍스트박스에 데이터 입력시 데이터의 내용이 표시되지 않게 하였습니다.
line 14 : input type = "submit" 은 서버로 데이터를 보낼때 사용하는 버튼을 화면에 출력합니다. button 타입과 차이점은 클릭시 발생하는 이벤트가 서버로의 데이터 전송이라는 점입니다. button 타입은 자바스크립트를 이용한 이벤트 리스너를 선언해주고 함수와 버튼객체를 매핑시켜 사용해야 합니다.
여러줄의 텍스트를 입력하고 싶을때 사용하는 태그 : textarea

cols, rows 속성의 값으로 텍스트 박스의 크기를 지정할수 있습니다. 입력전 기본값은 태그의 열고 닫음 사이에 입력해주면 됩니다.

2. Drop down list form
콤보박스라고도 불리는 Drop down list form 인풋 타입은 아래의 사진과 같습니다.

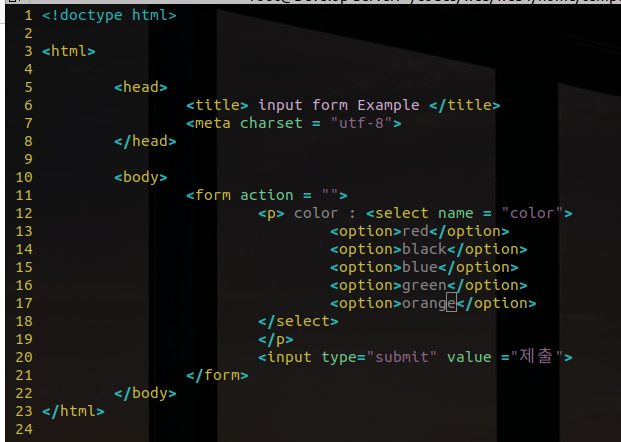
행번호를 붙인 코드는 아래와 같습니다.

line 12, 18 : form 태그의 하위로 <select> </select>라는 콤보박스 태그를 선언해주었습니다. 이 태그는 자식태그로 <option> 태그를 갖습니다. name 속성값을 color 로 지정하였고 submit 타입의 인풋을 통해 서버로 제출한 결과는 다음과 같습니다.

line 13~17 : <select>태그의 자식 태그인 <option> 태그로 콤보박스 안의 내용을 선언할때 사용합니다.
3. radio, check box form
여러개의 항목들중 하나만 선택할때는 주로 radio를, 여러개의 항목들중 다중선택을 할때는 주로 checkbox를 사용합니다.
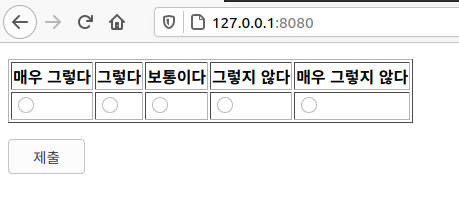
radio 의 경우 강의 평가 또는 mbti 성격유형 검사를 할때 사용되는 예입니다. 지난 포스팅의 table 태그와 함께 사용한 결과하면은 아래와 같습니다.

선택은 한가지 항목만 가능하며 제출시 값은 다음과 같습니다.

코드는 아래와 같습니다.

form 태그의 내부에 table 태그를 선언해 주었고 thead 태그에는 항목과 항목간의 구분 키워드를 tbody 태그의 내부에는 radio 인풋 타입을 선언해 주었습니다.
위와 같이 같은 속성으로 묶기 위해서는 name 속성값을 동일하게 선언해주면 됩니다.
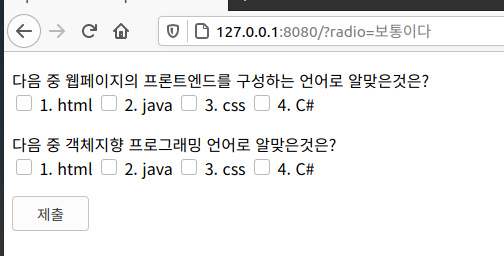
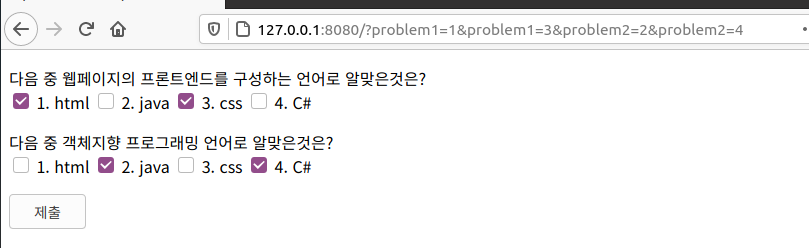
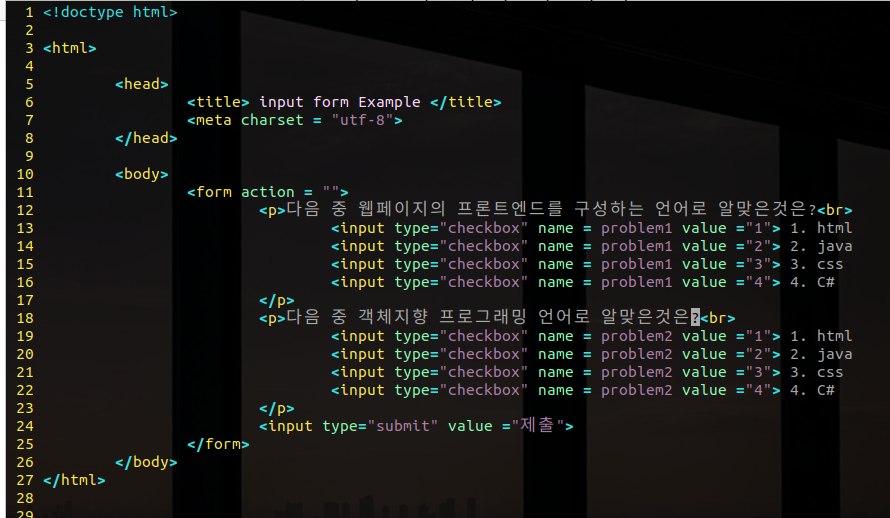
다음 여러개의 항목중 중복 선택이 가능한 checkbox 인풋 타입입니다. 보통 컴퓨터를 이용한 cbt 시험에서 사용예를 찾아볼수 있어서 비슷하게 만들어 보았습니다.

제출후)

코드)

radio 타입과 선언하는 방식이 유사한 것을 위의 코드를 통해 확인할수 있습니다.
'Language > HTML' 카테고리의 다른 글
| HTML - 깃허브를 이용한 웹 호스팅 (1) | 2021.05.22 |
|---|---|
| HTML - table Tag (1) | 2021.05.21 |
| HTML - Webpage 를 링크로 엮은 Website (3) | 2021.05.17 |
| HTML - TAG <html, head, body, meta,title>, <a> (0) | 2021.05.17 |
| HTML - 속성, 리스트 (0) | 2021.05.17 |
