티스토리 뷰

이번 포스팅은 깃허브를 이용해서 웹 호스팅하는 방법에 대하여 다루어 보겠습니다.
지난주에 html의 태그와 자바스크립트를 연습할때 todolist 웹 어플리케이션을 만들어 보았는데요 ㅎ.. 웹앱이라하기에도 부끄러운 수준이긴 하지만 마땅한 파일이 별로 없어서 이거로 한번 호스팅 해보겠습니다. 결과 링크는 아래와 같습니다.
https://kimhaechan1022.github.io/web1/
Todo List
kimhaechan1022.github.io
페이지의 컨텐츠는 별볼일 없으니, 위 링크는 "내가 만든 웹페이지가 하나의 도메인을 가지고 호스팅될 수도 있구나~" 하고 참고 해주세용
그럼 시작해 보겠습니다.
깃허브의 계정은 있다 생각하고 계정을 만드는 과정은 생략하겠습니다.
가장 먼저 아래의 그림에 나오는 과정을 통해 적당한 저장소를 만들어 주세요 저의 경우 이름을 web1이라하고 리드미 파일을 생성한 채로 만들어 주었습니다.

그리고 파이썬 카테고리 Git(2)포스팅의 git push 명령을 사용하여 호스팅해줄 html 파일을 원격저장소로 push 해줍니다.
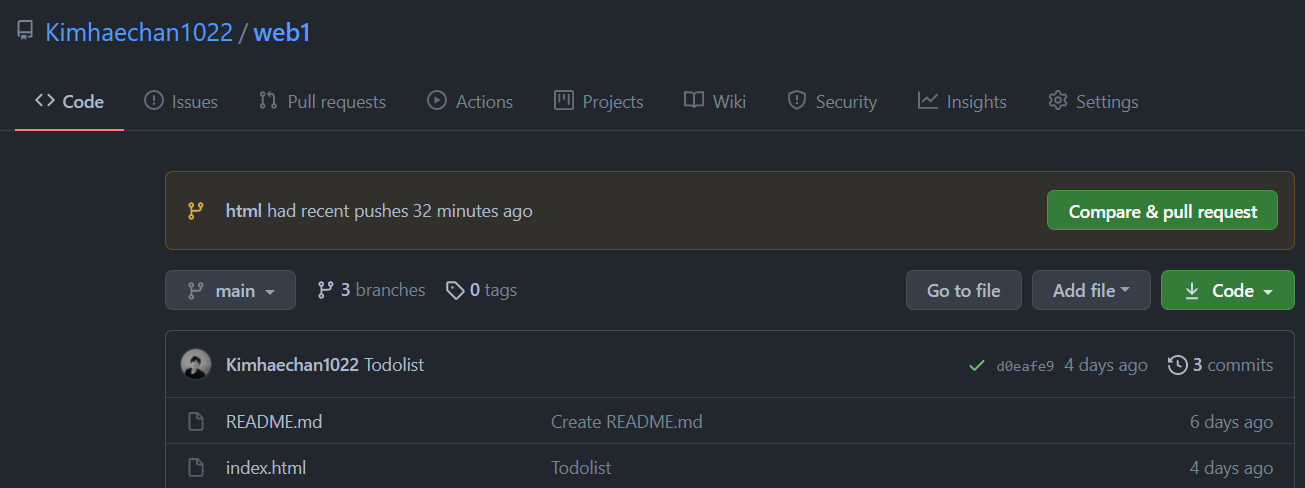
그러면 아래와 같이 호스팅할 html 파일이 원격저장소의 메인 브렌치 안에 들어있어야 합니다.
(주황색으로 표시된 html 브랜치가 푸시됬다는 알람은 무시해주세요)

이제 가장 중요합니다 우측상단의 톱니바퀴 아이콘과 함께있는 settings 라는 카테고리를 클릭해줍니다. 그러면 아래와 같은 페이지로 넘어갑니다.

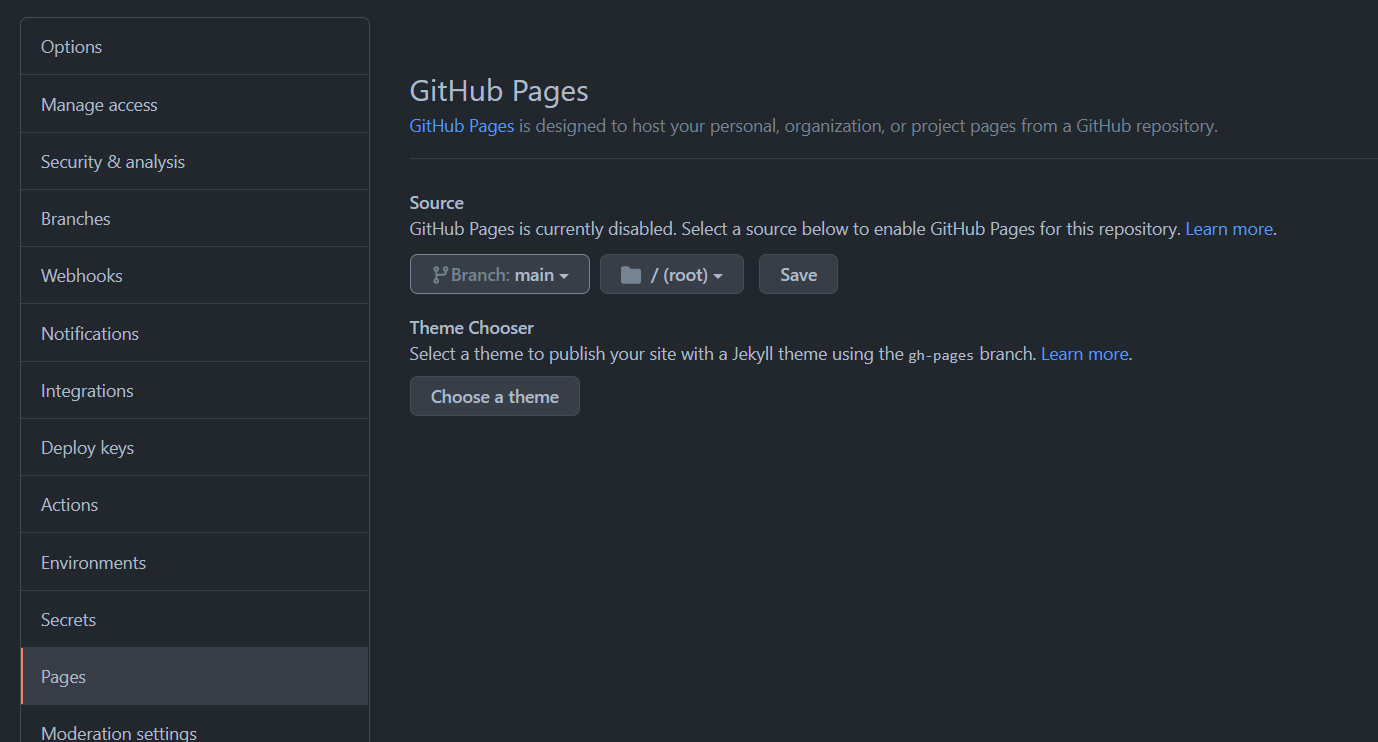
좌측 의 Option 탭에 제일 하단쯤 있는 Pages 탭을 클릭해줍니다.
그리고 아래와 같이 설정해준후 Save를 눌러줍니다.

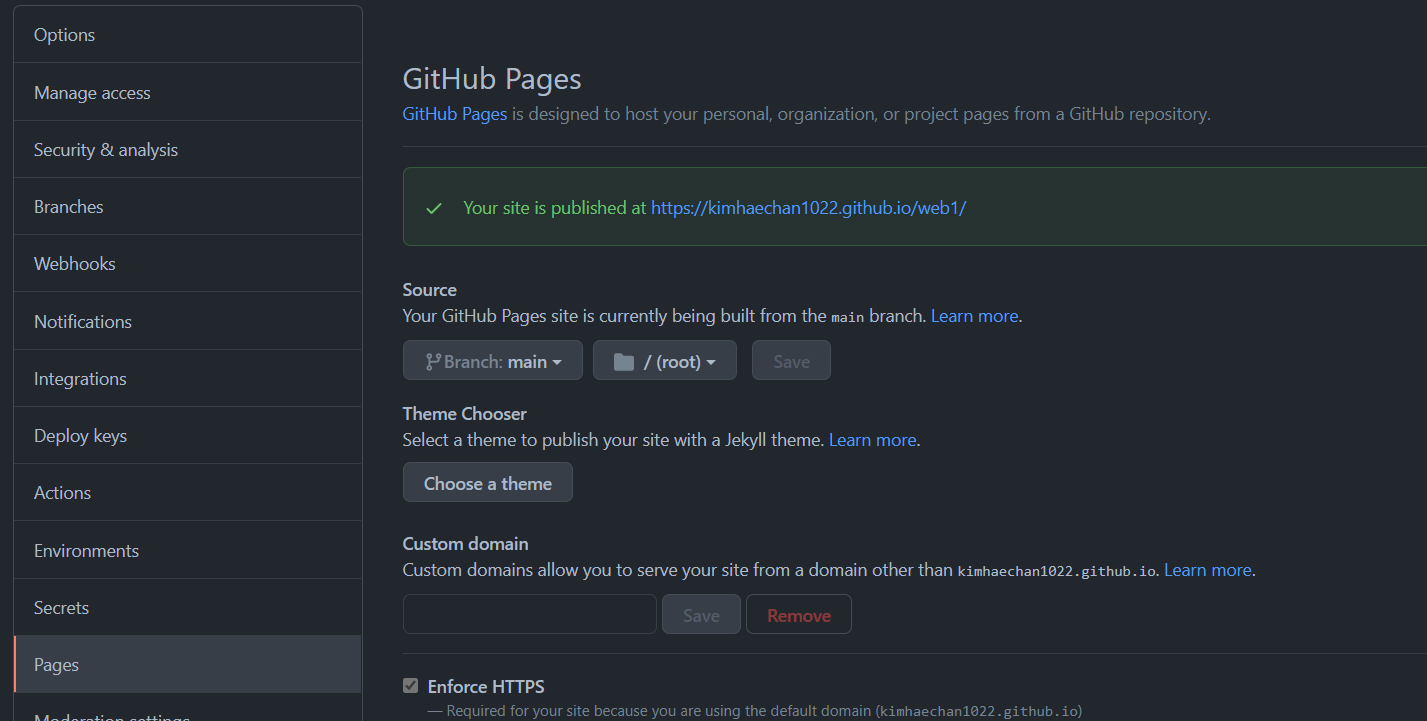
그리고 몇분정도의 시간이 지나면 아래와 같은 페이지로 변하게 되고 링크를 타고 들어가게 되면 호스팅한 페이지가 출력되는것을 확인할수 있습니다.

'Language > HTML' 카테고리의 다른 글
| HTML - input form (0) | 2021.05.21 |
|---|---|
| HTML - table Tag (1) | 2021.05.21 |
| HTML - Webpage 를 링크로 엮은 Website (3) | 2021.05.17 |
| HTML - TAG <html, head, body, meta,title>, <a> (0) | 2021.05.17 |
| HTML - 속성, 리스트 (0) | 2021.05.17 |
